You don't need your own website to use Payhip. You have a fully dedicated store with us which you can send your customers to.
However, if you already have your own website then you can easily integrate Payhip with that. You have a few different options for this:
Add a "Store" link to your website
The simplest way to integrate Payhip with your existing website is to add a new link to your website's navigation bar called something like "Store" or "Shop".
To do that, you just need the link to your store homepage. That can be found if you scroll down on your Payhip dashboard homepage - your URL will be over on the right-hand side.

Embed a Payhip button
Another option is to embed a Payhip button on your website. Your website visitors can click on this button to purchase and download directly from your website without ever leaving it.
This is currently only available for digital and physical products, and not products with tiered pricing at this point in time (courses, memberships, coaching, bundles).
To get started with embed buttons, visit your Products page. Next, find the product that you’d like the button to link to, select Share / Embed, and then go to the Embed Button tab of the modal that appears.

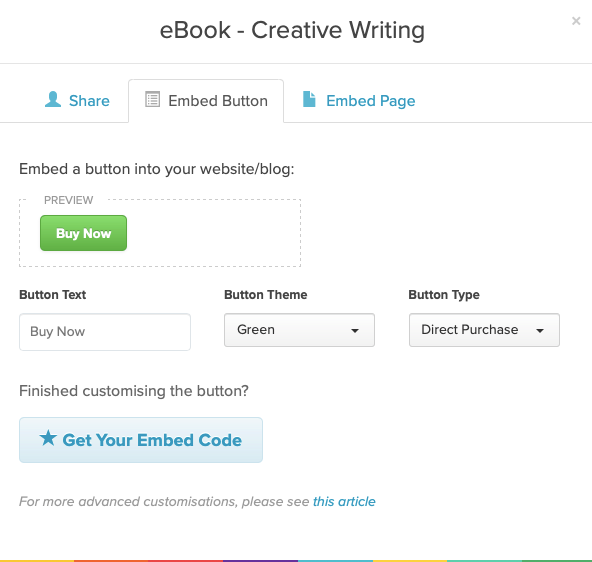
Here you can preview your button; customizing its text, color, and type. There are two types of button that you can create:
- Direct Purchase – Will direct the user straight to checkout for the product.
- Add to Cart – Will add the product to the user’s cart. They’ll be able to add other products before purchasing.
There are four themes available for your button: green, blue, grey, and none. If you set the button theme as "none" then the embed button will appear like a simple link - you can then fully customize the design with your own style.
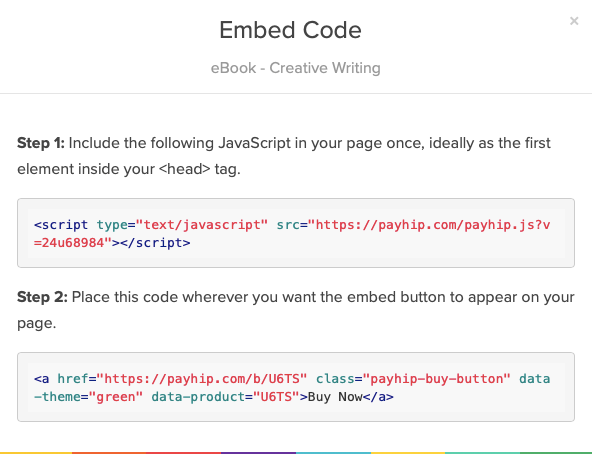
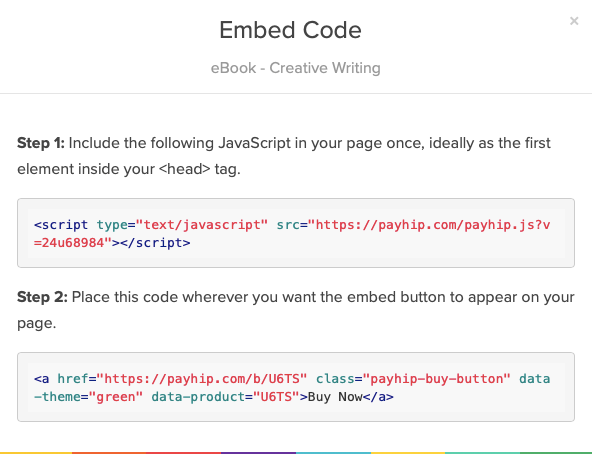
Once you’re done creating your button, click Get Your Embed Code. This will give you two snippets of code.
Paste the first snippet within the HEAD tag of the page where you’ll be embedding the button. Paste the second snippet wherever you want the button to appear on your page.

Example buttons
Here's an example of a direct purchase button:
Buy Now
And here's an add to cart button:
Buy Now
Link directly to checkout on Payhip
You can also use your website's built-in button styles and link those buttons directly to checkout on Payhip.
Let's take the example where your product page link is:
https://payhip.com/b/RGsF<br>
The associated checkout link is:
https://payhip.com/buy?link=RGsF<br>