SVG Text v2.0.1
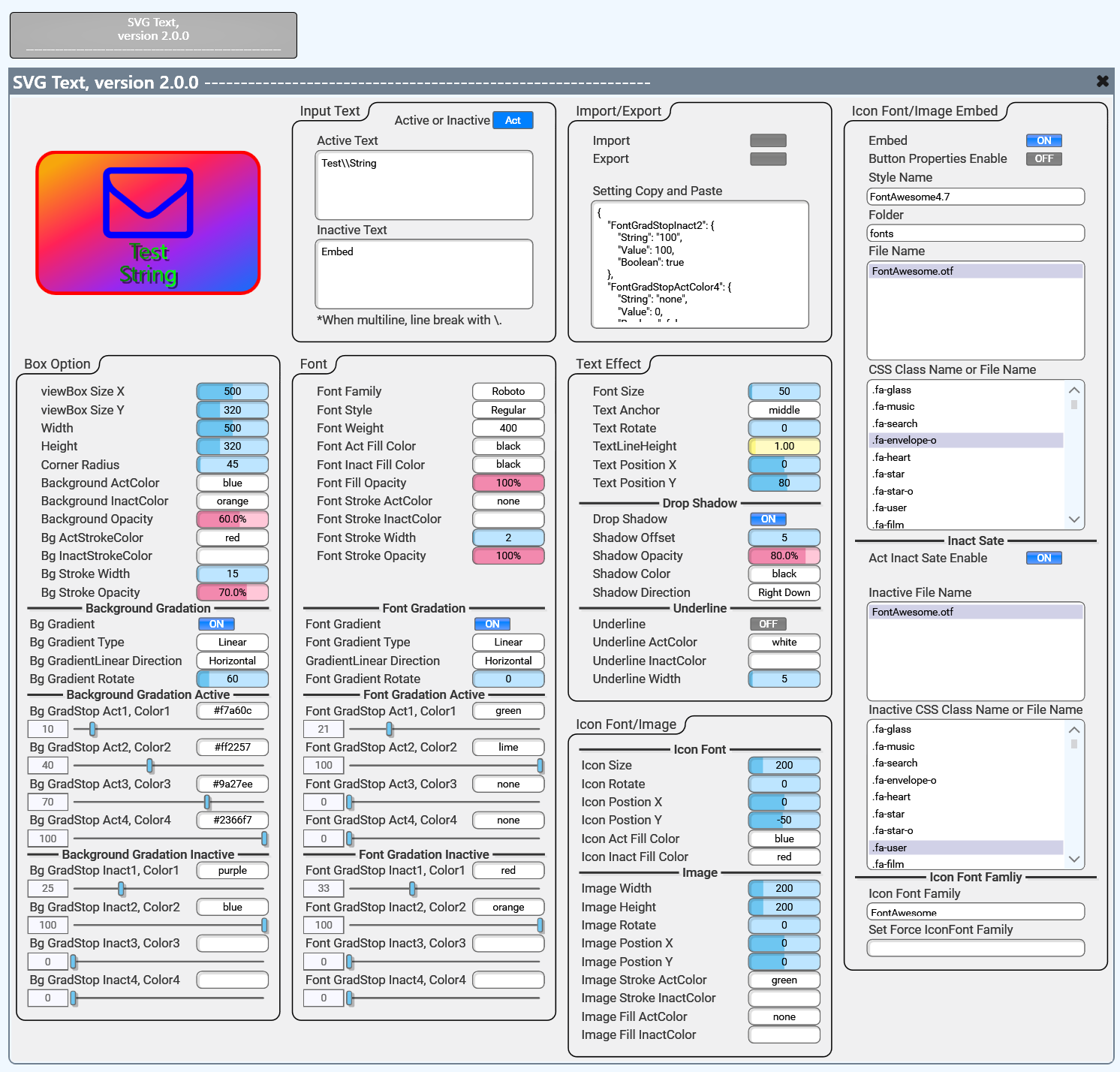
Q-SYS plugin SVG Text v2.0
SVG Text Plugin offers a variety of configuration options that can be used for effective design, depending on the settings.
Main Features:
- Embed Iconfont or Image(svg, jpg, png) from Install CSS folder
- Text rotation
- Drop shadow for text
- Gradient fill for text (Note: rotation is not available on iPad when using gradient)
- Text stroke color settings
- Underline for text
- Button background fill, stroke, and gradient
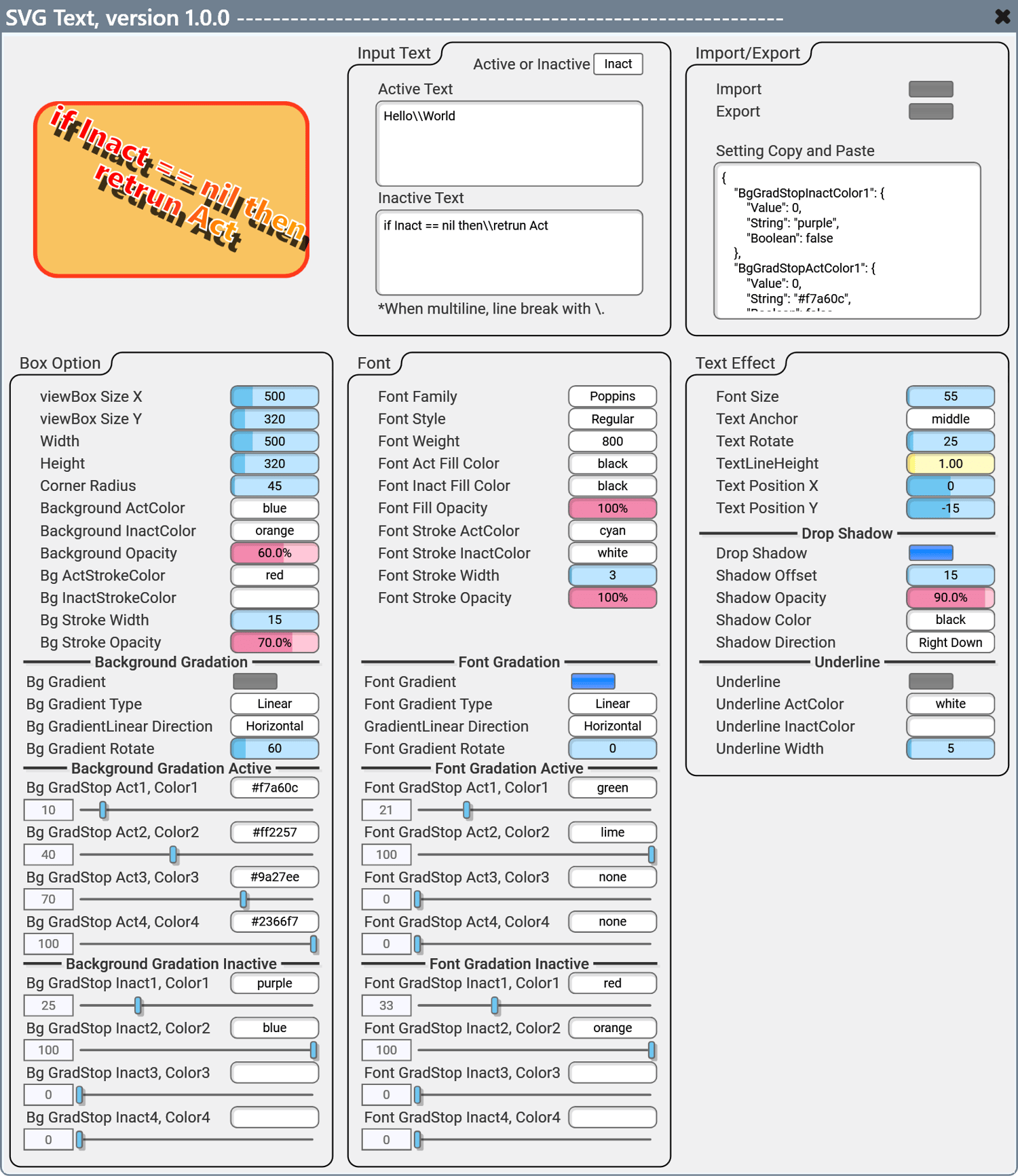
- Separate settings for active and inactive states, including colors and text
- Numerous other features added as they came to mind
- Settings export and import make copying configurations easy.
Note: Display on iPad can still be inconsistent at times.
--v2.0.1--------------------------------------------------
20241126
Bug Fixes Code Mistakes
--v2.0.0--------------------------------------------------
Major update 20241120
It is now possible to import and embed images via CSS.
Supported formats include .svg, .png, .jpeg, and .jpg.
*Note: Not all images may display correctly.
Icon fonts can now also be embedded via CSS.
*In QDS, they display properly, but in UCI Viewer, they appear distorted, and they are not supported on iPad. The reason for this is still unclear.
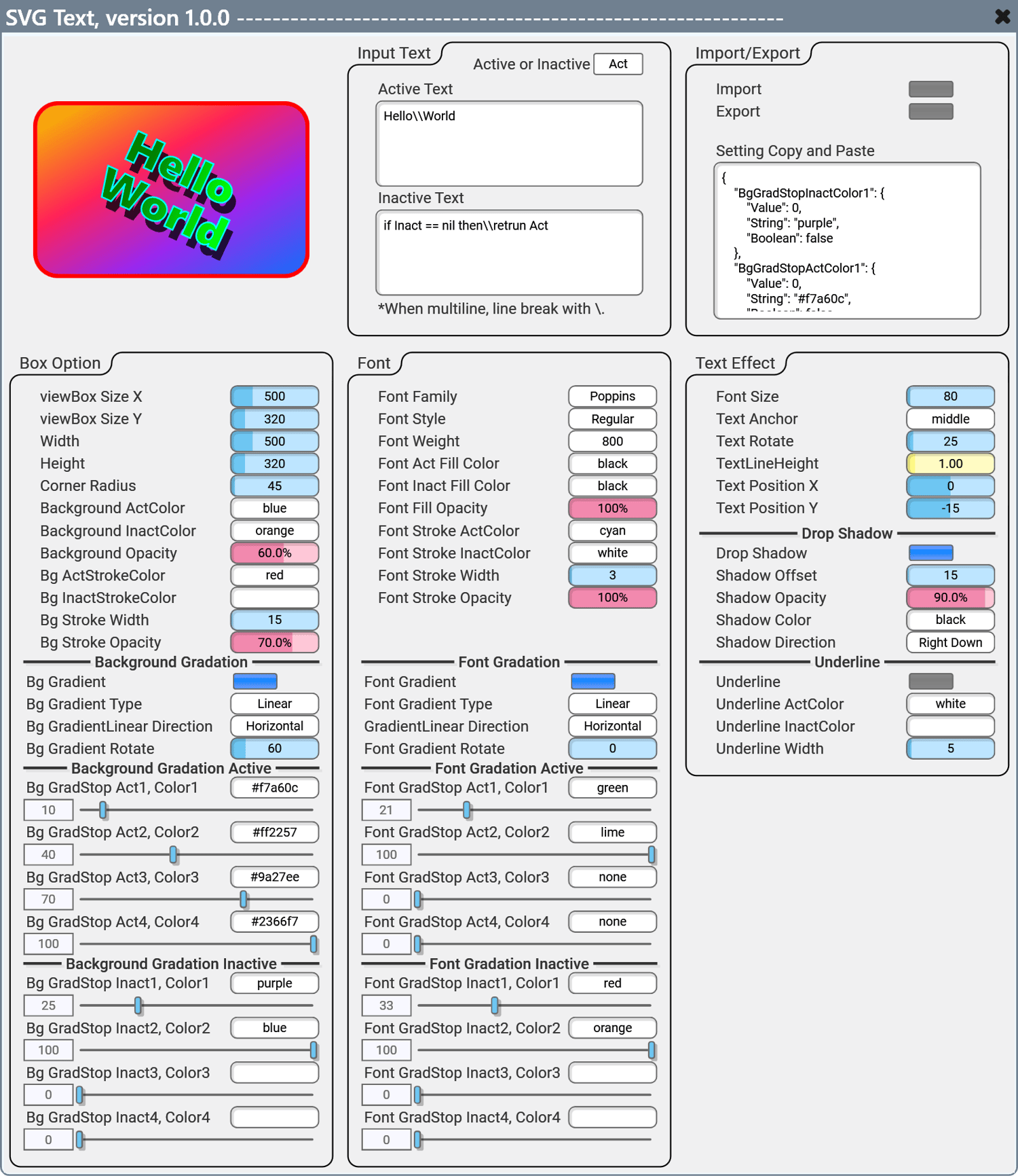
--v1.0.0--------------------------------------------------
Initial Release 20241031
*Note and Caution-------------------------------------
*Test Equipment
QDS v9.10.2, 9.12.0
UCI Viewer v9.10.2
iPad UCI Viewer v3.10
*iPad's issues-------------------------------------------
・Opacity is not available for gradients.
・Center of rotation is off during gradient.
・Others lurking.
--------------------------------------------------------------
As you know, use this plugin at your own risk.